---
This shorthand method not only saves time, but also keeps things simple.

Flows are just as important to good interfaces as individual screens are. Customers don’t land on screens from out of nowhere. Specific sequences of actions lead customers through your app as they try to accomplish their tasks.
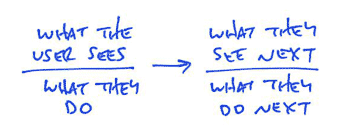
Before I start wireframing or designing screens, I start by fleshing out the flows the user can take to complete the task or job I’m designing. Since reading this post from Ryan Singer, I now use his simple shorthand method to create my user flows.
---
Published